
티스토리 블로그에 버튼은 어떻게 넣나요?
티스토리로 블로그를 작성하다 보면 기본적으로 제공되는 여러가지 기능이 있는데요. 이상하게 버튼을 넣을수 있는 기능은 빠져 있는것 같더라고요. 그래서 오늘은 티스토리 블로그에 버튼을 넣고 링크등을 연결시켜서 여러가지로 활용할수 있는 방법에 대해서 알아보도록 하겠습니다. 쿠팡파트너스 등의 제휴 마케팅을 연결하거나 하는 경우에 링크는 필수 인데요. 예쁜 버튼을 만들어서 활용한다면 블로그가 조금더 예쁘게 정리가 될 것 같아요. 버튼을 만드는 방법은 두가지가 있는데요. 이미지를 만들어서 이미지에 링크를 넣는 방법이 있고요. 다른 하나는 HTML코드를 이용해서 만드는 방법이 있습니다.
1. 티스토리 블로그 버튼 - 이미지로 만들기
버튼에 들어갈 이미지를 만듭니다. 그림판도 좋고 포토샵도 좋고 여러가지 이미지 툴을 이용해서 버튼이미지를 만듭니다. 저는 포토샵으로 만들었어요. 만든이미지를 이미지 불러오기로 가져옵니다.


이미지만 가져오면 위처럼 나옵니다. 링크를 안넣어서 마우스 커서를 올려도 그냥 이미지 입니다. 이제 버튼이미지에 링크를 넣어보겠습니다. 불러온 버튼 이미지를 선택하면 링크를 넣을수 있는 메뉴가 나옵니다.

클릭해서 링크를 넣으면 버튼 완성입니다. 아래 버튼은 링크가 적용되었어요. 새창으로 열기를 체크해 놓아서 눌러보면 새창으로 링크가 열립니다. 이건 필요에 따라 설정하면 됩니다.
2. 티스토리 블로그 버튼 - HTML코드로 버튼 만들기
이미지 버튼은 간단하지만 여러개를 만들어야 할때는 너무나 번거롭습니다. 그래서 처음에는 좀 번거롭지만 한번만 세팅을 해놓으면 간단하게 버튼을 만들수 있는 방법. HTML코드를 활용한 방법으로 버튼을 만들어 보겠습니다. 살짝 번거롭고 어려울수 있으니 천천히 잘 따라와 주세요.
링크버튼 HTML코드
아래코드는 버튼 HTML코드 입니다. 복사를 해서 사용을 하시면 됩니다. 코드 TXT파일도 올려놓았으니 다운받아서 사용하셔도 되고요.
<p style="text-align: center;"><a class="myButton" href="#"><button style="height: 60px; padding: 0px 20px; background-color: #e71f19; font-size: 23px; font-weight: bold; color: white; border: 0; border-radius: 30px; text-decoration: none; margin: auto;" type="button">부업백가링크버튼</button></a></p>
빨간색 볼드로 표시해 놓은 부분의 크기, 컬러 등을 조절해서 버튼의 색상, 크기를 변경하시면 됩니다.
- 버튼높이 설정 - height: 60px;
- 버튼내부여백 - padding: 0px 20px;
- 버튼 배경색상 - background-color: #e71f19;
- 폰트사이즈 - font-size: 23px;
- 폰트 두께 - font-weight: bold; color: white; border: 0;
- 버튼모서리 곡률 - border-radius: 30px;
- 텍스트 꾸미기- text-decoration: none;
- 여백 - margin: auto;
링크는 파란색 href="#" 에넣으시면 됩니다. 제가 만든 위 버튼은 제 블로그주소를 링크로 넣어놨습니다.
3. 버튼 HTML코드 서식에 등록해 놓기
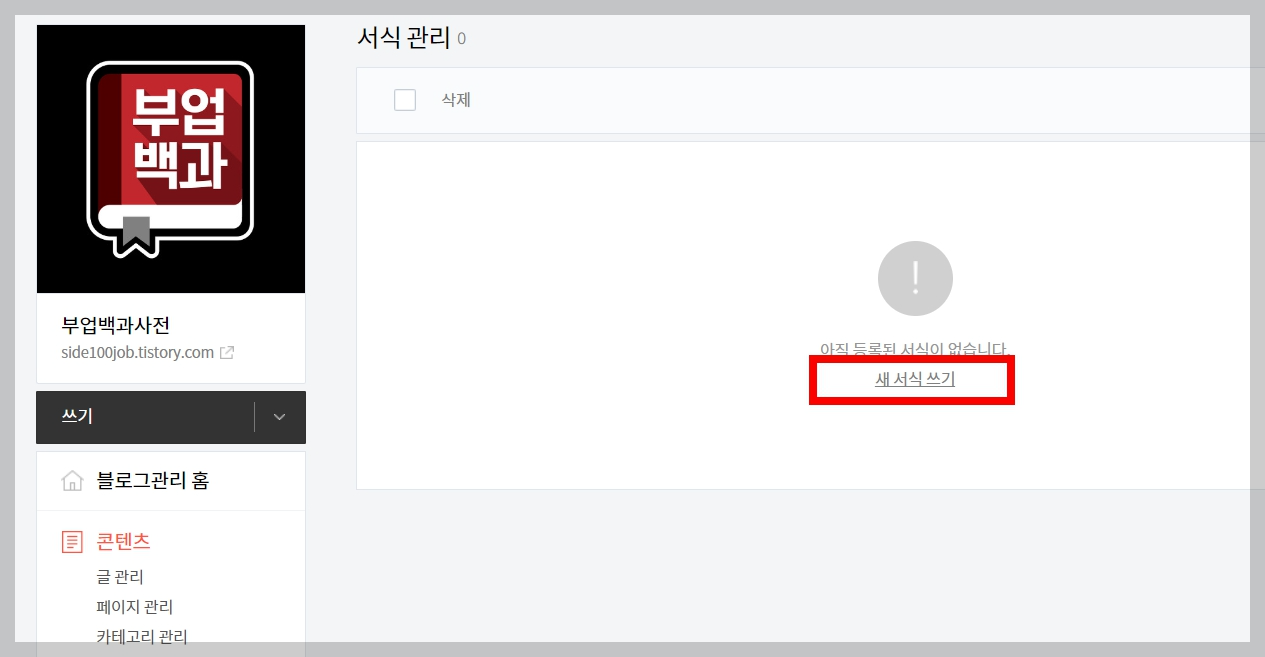
이제 만들어진 버튼의 HTML코드를 티스토리 블로그에 등록을 하겠습니다. 등록을 해놓아야 붙여넣기의 수고가 줄어듭니다. 우선 블로그의 서식관리 로 들어갑니다.

새서식 쓰기를 클릭하고 HTML모드로 들어갑니다.


복사해 놓은 버튼의 HTML코드를 붙여넣습니다.

다시 기본모드로 돌아가면 아까와 동일한 버튼이 만들어져 있습니다.

완료를 눌러서 서식을 저장해주면 하나의 서식이 생성이 됩니다. 이제 서식에 등록은 완료가 되었고요. 등록된 버튼을 글쓰기 에서 불러오면 됩니다.

글쓰기 창 상단 도구에서 점세개(· · · ) 클릭후 다시 서식을 클릭합니다.

좀 전에 만들어 놓은 링크버튼 서식을 클릭하면 아래처럼 정상적으로 버튼이 나타납니다.

이제 이런 방식으로 버튼을 가져오면 되고요 가져온 상태에서 HTML코드를 수정하거나 텍스트를 선택한 상태에서 상단 링크메뉴를 이용해서 링크를 등록해 주시면 됩니다. ^^